Semantyka kodu w HTML5
 HTML w wersji 5 jest obecny już od jakiegoś czasu i jest to kolejna próba lepszego ustandaryzowania języka opisu stron internetowych. Zaproponowano kilka nowych znaczników, wyrzucona kilka starych, opracowano lepszy opis dokumentu, zwłaszcza dotyczące jego semantyki. W tym artykule postaram się przedstawić moim zdaniem podstawowe elementy HTML5, które każdy koder powinien znać i stosować.
HTML w wersji 5 jest obecny już od jakiegoś czasu i jest to kolejna próba lepszego ustandaryzowania języka opisu stron internetowych. Zaproponowano kilka nowych znaczników, wyrzucona kilka starych, opracowano lepszy opis dokumentu, zwłaszcza dotyczące jego semantyki. W tym artykule postaram się przedstawić moim zdaniem podstawowe elementy HTML5, które każdy koder powinien znać i stosować.
Na wstępie chciałbym zaznaczyć, że nie będę szczegółowo opisywał wszystkich zmian jakie przyniósł HTML5. W sieci jest wystarczająco dużo materiałów, które o tym mówią – w szczególności polecam stronę w3schools.com, gdzie w dziale HTML znajduje się szczegółowe przedstawienie wszystkich elementów wraz z przykładami. Ja natomiast skupię się na kilku wybranych znacznikach, których zadaniem jest lepsze opisanie zawartości dokumentu.
Struktura dokumentu
Zacznijmy od podstawowej struktury kodu, który w HTML5 wygląda następująco:
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html lang="pl"> <head> <meta charset="utf-8"> <title> ... </title> </head> <body> ... </body> </html> |
Trzeba przyznać, iż powyższa struktura jest nieco bardziej przejrzysta w porównaniu z np. XHTML Transitional:
|
1 2 3 4 5 6 7 8 9 10 11 |
<?xml version="1.0" encoding="utf-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="pl" lang="pl"> <head> <meta http-equiv="Content-type" content="text/html; charset=utf-8" /> <title>...</title> </head> <body> ... </body> </html> |
Wybrane znaczniki
Jak już wspomniałem wcześniej nie będę opisywał wszystkich znaczników, ale jedynie te które dotyczą przede wszystkim semantyki struktury strony internetowej. Zanim HTML5 stał się popularny, aby opisać strukturę dokumentu koderzy nagminnie wykorzystywali znacznik blokowy <div> … </div>, który dzielił stronę na poszczególne części. Bloki bardzo dobrze się do tego nadają, jednak mają jedną podstawową wadę – w żaden sposób nie opisują poszczególnych części. Twórcy nowego standardu postanowili to zmienić i wprowadzili szereg nowych znaczników, które w doskonały sposób opisują zawartość kodu.
Znacznik głównej zawartości strony:
|
1 |
<main> ... </main> |
Znacznik sekcji, czyli określonej części strony:
|
1 |
<section> ... </section> |
Znacznik artykułu, czyli materiału tekstowego na stronie. Zazwyczaj złożony z nagłówka, akapitów, zdjęć, filmików, itp.
|
1 |
<article> ... </article> |
Nagłówek:
|
1 |
<header> ... </header> |
Znaczniki wykorzystywane do umieszczania zdjęć, obrazków, wykresów:
|
1 2 3 4 |
<figure> ... <figcaption> ... </figcaption> </figure> |
Znacznik nawigacji:
|
1 |
<nav> ... </nav> |
Znacznik wykorzystywany do umieszczania treści, nie będącej główną częścią strony, np. pasek boczny, dodatkowa nawigacja, tagowanie, itp.
|
1 |
<aside> ... </aside> |
Stopka:
|
1 |
<footer> ... </footer> |
Media:
|
1 2 3 4 |
<video ...> <source src="..." type="..."> ... </video> |
|
1 2 3 4 |
<audio ...> <source src="..." type="..."> ... </audio> |
Przykładowa budowa kodu strony w HTML5
Wykorzystując powyżej przedstawione znaczniki, możemy zbudować stronę WWW, której kod w bardzo jednoznaczny sposób opisuje jej zawartość.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 |
<!DOCTYPE html> <html lang="pl"> <head> <meta charset="utf-8"> <title>Tytuł strony</title> </head> <body> <header>Tytuł strony</header> <nav> <ul> <li><a href="/podstrona1.html">Link do podstrony 1</a></li> <li><a href="/podstrona2.html">Link do podstrony 2</a></li> <li><a href="/podstrona3.html">Link do podstrony 3</a></li> </ul> </nav> <main> <section> <p>Sekcja stron...</p> </section> <article> <header> <h1>Tytuł pierwszego artykułu</h1> <span>dodano przez Jana Nowaka</span> </header> <p>Treść artykułu pierwszego...</p> <figure> <img src="/obrazek.jpg" /> <figcaption>Opis obrazka</figcaption> </figure> <p>Dalsza treść artykułu pierwszego...</p> </article> <article> <header> <h1>Tytuł drugiego artykułu</h1> <span>dodano przez Adama Kowalskiego</span> </header> <p>Treść artykułu drugiego...</p> <video width="320" height="240" controls> <source src="/filmik.mp4" type="video/mp4"> <source src="/filmik.ogg" type="video/ogg"> Twoja przeglądarla nie obsługuje podanych formatów filmika. </video> <p>Dalsza treść artykułu drugiego...</p> </article> </main> <aside> <h2>Kategorie</h2> <nav> <ul> <li><a href="/kategoria1.html">Kategoria 1</a></li> <li><a href="/kategoria2.html">Kategoria 2</a></li> <li><a href="/kategoria3.html">Kategoria 3</a></li> </ul> </nav> <h2>Tagi</h2> <section> <a>tag 1</a> <a>tag 2</a> <a>tag 3</a> <a>tag 4</a> </section> </aside> <footer> <p>Informacje kontaktowe, copyright, itp.</p> </footer> </body> </html> |
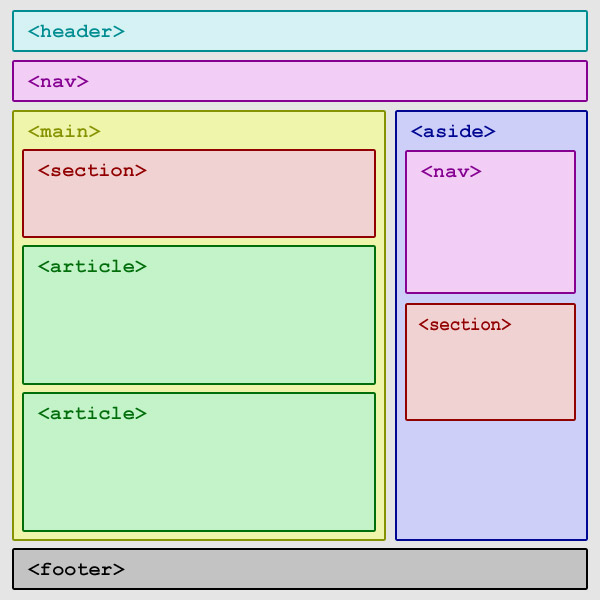
Powyższy kod można zobrazować za pomocą obrazka:
Podsumowanie
HTML5 jest standardem promowanym i powszechnie wykorzystywanym przez koderów na całym świecie. W powyższym artykule skupiłem się jedynie na tych podstawowych elementach, które związane są ze strukturą kodu. Jednak zalet jest o wiele więcej:
- skrócenie i uproszczenie struktury
- poprawienie wyglądu w urządzeniach mobilnych
- integracja audio i video
- integracja API – Geolocatio, Local Storage, App Cache, Web Sockets i inne
- element Canvas
- i wiele innych…
Reasumując, polecam zapoznanie się z HTML5 oraz zapraszam do pisania komentarzy.